Once you install WordPress and log into the admin dashboard for the first time. Your first task will be to make changes to some of the settings so your website is setup correctly.
Once these initial settings are configured, adding a theme and plugins are the next steps.
Lastly, adding content so your visitors have something read on your new website.
But before we can get to that stage. You need to familiarise yourself with the admin dashboard and all the different menus.
In this 5,000 word guide on how to use WordPress. I’ll be explaining how to find your way around the back end of WordPress so you can make these changes yourself.
I’ll also give you tips and suggestions so you can make informed decisions based on your needs.
Let’s get started!
WordPress Admin Login
To login into your admin dashboard. Open your prefered web browser and enter your website address followed by /wp-login.php
E.g. http://example.com/wp-login.php
Your WordPress admin login screen will load and look like this.

WordPress Admin Dashboard
Once you have successfully logged into WordPress you will be presented with the admin dashboard. The dashboard is where you can customize your website, using themes and plugins.
It’s also the same place where you will be able to write new blog posts and pages for your website.
The dashboard is a graphical user interface ( GUI ). Where you will be able to modify your website through a series of menus.
WordPress is over 15 years old and for the most part the dashboard hasn’t changed too much in the way that you might do a certain tasks.
Recently there have been changes to the dashboard with the introduction of the customizer to make changing the appearance of your website more easier. As we go through this guide you will notice that there is more than one way to do a certain task.
The below screenshots of the dashboard is of a fresh install of WordPress. Depending on the plugins that you install they may add more menu options to the side or to the top of the dashboard.
I like to break down the dashboard into three areas.
- Top menu
- Left menu
- Main content area
The top menu – has quick links to common tasks. Such as switching to view your site, adding a new posts or page, adding new users and even adding media.
You also have access to the current logged in user and links to the WordPress documentation and support forums at WordPress.org.
The left menu – is the main menu and has menus for updating your website, Writing your posts & pages, adding media to your website. You can also approving comments, changing the appearance of your site, extend the functionality with new plugins and giving access to new users and also section for WordPress settings.
[ Left menu photo ]
Main content area – will change depending on what menu you have selected. You can change what is shown in this content area using the screen options at the top of the page.
Here also noticed that the menus are broken into two sections
[ options photos ]
Posts Menu
A post when published will be shown on your blog. The post menu has three submenus.
- All posts
- Add new
- Category
- Tags
All posts – The all posts menu will list all your posts that you’ve ever written both published and unpublished which also known as drafts.
Like most areas of WordPress you can change the screen options to change what is shown on the page.
By default WordPress will list the post title, author, categories and any tags that you may have assigned to the post.
If you have comments turned on you’ll be able to see how many comments have been written for the post and lastly the date the post was published.
At the top right hand corner there is a search bar which is useful once you start writing lots of posts. As standard 20 posts as shown per page before you have to click to the next button. To change this setting along With other settings that are shown, simply click the screen options menu to make those changes.
When WordPress is installed for the first time a post called “ hello world ” is automatically written for you. This is just an example and it can be deleted.
Add new – To add your first post, press the “ add new button “ at the top and you’ll be presented with the WordPress block editor.
Categories – To help organise your posts WordPress uses categories. You should think carefully about the type of topics you’ll be writing about so you can correctly categorise your posts.
As you start to build out your website you’ll notice that you’ll have different areas where you can use categories to for a certain type of post.
An example would be using the feature posts widgets on the main page of your website. By doing so you can be specific with the type of post that will show up on the main page and they can be separate from your main blog.
Also most themes will display at the top or bottom of page what category the post is in.
This is useful for your readers if they want to click through to see other posts within that category k to read more articles.
keep your category topics Broad example would be if you had a photography website and you did different types of photography.
Some categories could be: weddings, portraits and engagements
If you had a parenting websites. Schooling, kids activities and recipes could be some of the categories.
categories being broad enough that they can capture a wide range of posts and minimizing the amount of categories you have is ideal.
Tags – If you wanted to get granular with the organizing of the posts on your website. Tags would be what you would use to achieve that.
You don’t have to use tags but as your website grows and the more is posted on it, they can be useful to link to specific groups of articles.
If categories cover a broad topic, tags you can be more specific.
Let’s say you had a website about pets and you had a category called dogs. And you wrote a post about “ How to take your German shepherd on vacation with the family”
You would assign the post to the dogs category, and add tags such as German Shepherd and vacation as an example.
Like categories, tags are also displayed on a post which gives your readers the option to drill down to more specific posts.
Media Menu
The media menu allows you to upload files to your website. The majority of the time you’ll be uploading photos but it’s good to know that you can upload PDFs and zip files as well.
The media library is where you can organise your media and even edit your photos. The editing ability is rather limited but if you need to resize a photo or even rotated and flipper it just know that that’s available to you if you forget to do before you uploaded.
There are two ways you can upload media to WordPress.
- When writing the page or posts simply add a image block to add a photo.
- You can do it ahead of time using the media library. Drag and drop a group of photos to have them ready for when you need them.
Note: The search within the media library will only work on filenames.
Pages Menu

Pages within WordPress are different to posts. A page does not show up on your blog archives. You also can’t put pages in categories or add tags.
But you can have pages and subpages to help you organise.
Use a page for your homepage, about page, contact page , pricing page, services page, landing page, sales page basically a page that is not time sensitive.
Most websites will likely only have 5 – 10 pages with the rest of the content made up of posts.
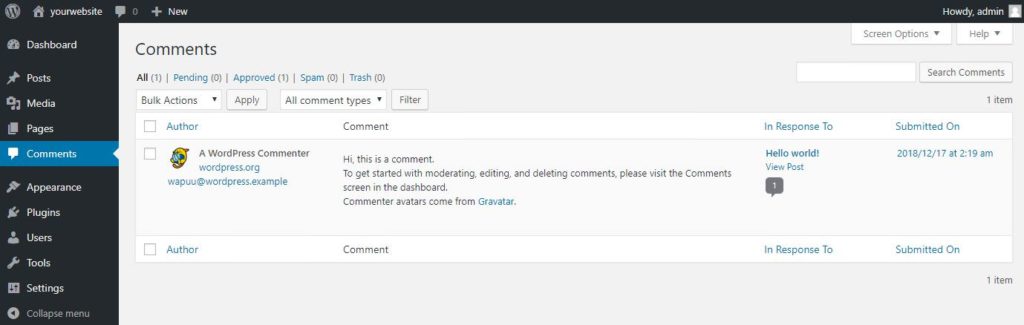
Comments Menu

If you turn commenting on for your blog posts. The comments menu is where you’ll go to do administration of those posts.
You’ll be able to see the author of the comments, what they wrote, what post they wrote in and went was the comment submitted.
By default commenting is turned on and anybody can comment on any of your post’s.
I recommend that you make changes in your settings so you have to go in and manually approve all comments otherwise your websites is going to be inundated with spam.
How to turn on manually approve comments
Go to Settings >> Discussion
Check the box “Comment must be manually approved“
What this does is still allows people to make comments on your articles which gives you engagement you want but they won’t show up straight away.
You, as the website administrator will need to access the comments menu and approve every comment.
It might seem a lot of work and it can be if you get a lot of comments, but it does Safeguard your website from getting spammed.
Appearance Menu
When you want to make changes to the look and feel of your website the appearance menu is where you go to make these changes.
To install a new theme or even make changes to it. WordPress gives you the necessary tools to make these customizations on the fly and to preview them in realtime before committing to the changes.
Themes Menu
The theme menu displays all the themes that you have uploaded to your website, but only one theme can be active at one time.
The active theme is indicated by a black bar that says active with a blue button that says customize.
A fresh install of WordPress comes with three free themes. As standard the most recent theme is active and ready for you to customise and the previous two major released WordPress themes are also included in case you want to use them.
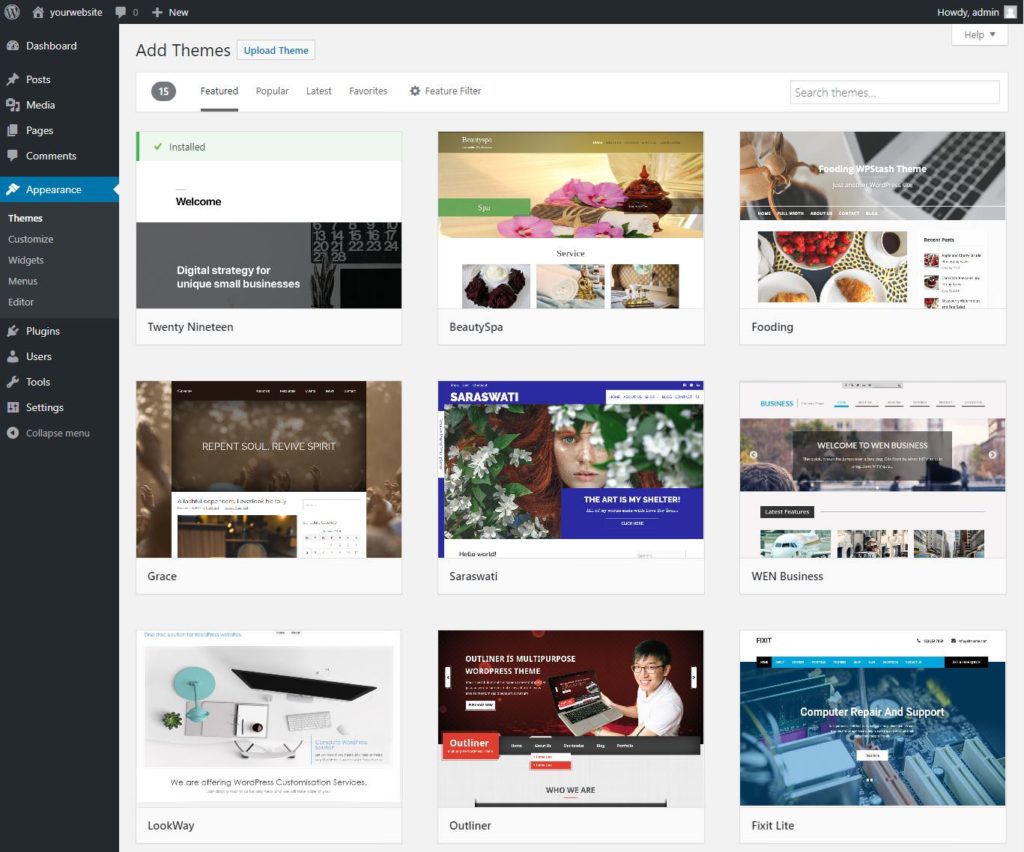
If you want to add a new theme this is as easy as clicking on the add new button at the top of the screen which takes you to the “ add themes screen” This screen shows you all the free themes that are available in the theme directory on wordpress.org

Currently there’s almost 7000 free themes available for you to install.
Thankfully there are filters in place where you can narrow down your search to the featured most popular or the latest released themes.
Before installing a theme you can view the details and preview the theme.
One thing I should point out and this pretty much applies to all themes. When you install a new theme on a brand new site it doesn’t look like what the preview does.
The reason this happens is that you need to add your content ie blog posts and pages. Also the widget areas need to be added before it starts to look like the preview.
Some theme creators have gone to the extent of building in content so when you install a theme It pretty much looks like what the sample does and it’s just matter of making the necessary changes to customise it.
so my advice when choosing a theme is to look at the sample and see what the overall look and feel is like. Try to visualise the contents that you want on the website.
These are some of the elements that I look for in a new theme.
- Will the theme fit your brand?
- What does the home page look like?
- Do you like the fonts that are included?
- Where are the menus placed and are they easy to get to?
- How about spacing in between the different elements, is it cramped?
- What does it look like on mobile?
I know that if I can find a theme that covers 80 to 90% of what I’m after and depending on the things that may need changing I may leave them as they are or I may go to the effort of making changes using CSS.
Customize Menu
Manage your WordPress website using a live preview of your changes.
So I just explained that when you install a new theme it doesn’t always look like the example in the repository.
We need to build out the theme by adding widgets to the widget areas. Add our side identity, change colours, add our menus and change the home page settings before it will start to look like the example in the repository.
The customize menu is where you can start to make those changes to your theme.
Site Identity
If you have a logo this is where you can upload a JPEG or PNG file.
Don’t worry if you don’t because have a file ready. Once you fill out the site title, instead of a using a logo. Text will be used as your site name in place of the logo. You also have a spot here to put in your tagline, a short description of what your website about.
To give a little bit extra customization adding a site icon, a small photo 512 x 512 pixels. This icon will be visible in the left corner of the browser tab.
Colors
All themes come with a default color scheme and depending of the theme creator. They may have added extra areas you can change the colors of. But by default you can only change the button and hyperlink colors.
Menus
To make it easy for your visitors to navigate around your website menus make that possible. Before you can start creating menus you need to have some sort of pages or posts that you can link to from a menu.
Some themes have a primary menu which is usually at the top and a secondary or a footer menu that’s down the bottom.
How to create a menu using the customizer
- Go to the appearance menu, then customize sub menu
- Click on MENUS
- Click the create NEW MENU button
- Add a menu name
- Decide the menu location primary or footer and press the NEXT button
- Click the ADD ITEMS button and add an item either from custom links, pages, posts, categories or tags.
- Once you are finished click the PUBLISH button
Widgets
Widgets are self-contained areas of a webpage that perform a specific function.
Let me explain…
You visit a website and noticed it has a sidebar. In that sidebar, It has search bar, a list of recent posts And even photos from their Instagram feed.
To create these elements on the sidebar you use widgets. In our example they’ve use 3 different widgets.
The sidebar is not the only place you can add widgets. You can use widgets to customize and add functionality to WordPress using different widgets throughout your website.
What determines where you can place a widget is based on how the theme was designed.
Most designs have the ability to place widgets in the sidebar, at the top of the page, the bottom of the page and some themes have them in main content area of the home page, separated by different sections.
WordPress includes 17 standard widgets that you can use straight away.
List of WordPress widgets and their uses
Archives Widget: Used to display a monthly archive of your posts
Audio Widget: Add an audio player to your website
Calendar Widget: Display a calendar view of when you posted articles to your website.
Categories Widget: Useful when you have multiple categories. Lets you easily create a list or drop down of your categories.
Custom HTML Widget: Sometimes to create a button or add HTML to a section of a page you can use this widget.
Gallery Widget: Use this if you want to create an image gallery, excellent if you’re a photographer or if you just want to show a group of photos neatly.
Image Widget: Use this if you want to add a single image.
Meta Widget: If you have a need to show links to your log on page or RSS feed
Navigation Menu: Some themes allow you to add menus in the side bars or footer area. Use this widget to display menu items in those areas.
Pages Widget: Display a list pages on your website
Recent Comments Widgets: If you blog gets a lot of comments displaying the most recent ones
Recent Posts Widgets: Useful if list your most recent posts from your blog.
RSS Widget: Allows your readers to easy access to your RSS feed so they can subscribe to it.
Search Widget: Allow your visitors an easy way to search the content on your website.
Tag Cloud Widget: This widget gives a visual representation of your most used tags.
Text Widget: Use this widget to display play text in the widget areas of your website.
Video Widget: Add a media player to play videos from Youtube, Vimeo and the media library.
Homepage settings
The homepage settings menu the customizer allows you to set what your homepage displays. by default it is your latest posts but this can be easily changed to a static page or even a individual Post.
Additional CSS
The built in CSS editor is located in the customizer under the additional CSS menu. CSS stands for cascading style sheets and is used to customise the appearance and layout of your website.
Editor
Ideally you would use a text editor to update the coping website and upload the files using FTP software.
To make quick changes to a style sheet or some of the template files. WordPress has an editor built-in and you can access it by going to appearance >> Editor.
Be careful when editing anything using the built-in editor as you are editing live code and not recommended for anyone that doesn’t know what they’re doing.
Plugins Menu
A plugin is software that you install to extend the capability of WordPress.
With over 50,000 plugins in the raposity it’s safe to say there is something for every situation. From social media plugins to visual page builders that make it easier to design a website.
The plugins menu is the place to install, update and delete them. I can’t stress enough that you should be cautious and not install every plugin you read about. Like any software there can be conflicts and make your website unstable.
The installed plugins submenu is where you will find a list of all your plugins that are currently active and deactivated. You can also update your plugins and delete them when you want to stop using them from the same menu.
How to Chose a WordPress Plugin
There is a school of though that if you install a lot of WordPress plugins your website will slow down.
That’s not completely true as I have built sites with at least 30 plugins and they run just as fast as my 10 plugin websites.
It depends on how well the plugin has been coded.
Is it regularly maintained with bug fixes and security updates?
Does it connect to any external website or services to work?
Does it conflict with other installed plugins that may cause errors or slow down?
My advice on how many plugins to install on your WordPress website is to only install what is need to get the job done.
How to pick a WordPress plugin h2
I know I’ve mentioned a few times that you should only install plugins that you really need.
And I question as to what is required to build a website will really depend on what you wanted to do.
Let’s use the example of social share buttons.
We all want engagement from our readers and one way of doing it is using social share plugins to add button so our readers can share out the various information on our website.
But what if you had a website that solved how to get rid of hair lice. Even though the website had helpful information to solve a problem. Are willing to share it with your friends and family on social media?
Let’s compare that to a website about music therapy for kids with a disability. You will more than likely share the good work they are doing and help raise awareness.
Both websites are helpful, one is less likely to have people sharing information from it.
That was an extreme example but now that you understand just because you can. It doesn’t mean that you should.
Now that you’re you’re more critical with what you were going to install on your website. what is the criteria you should look for when choosing a plugin for your website.
Regular updates
Does the plugin receive regular updates? some plugins are updated more than others especially plugins that are more complex may receive more frequent updates. you should be worried if a plugin is over 2 years old in fact I person would not install the plugin that hasn’t been updated. within the last six months
Active installs
Newer plugins will obviously Have fewer install active installations but not to say that they are a bad plugin. my personal choice would be to choose a plugin that has a large number of active installations will give you a good indication of how stable this offer would be.
Good review rating
Pay particular attention to both positive and negative reviews. it Beverly find for a hug and to have a negative review as the plugin Witness 3 suit everyone’s needs or it just may have just conflicted with plugins that it has on their website. you should pay attention to how old the reviews are and if they have any substance behind them you know they detailed in the reviews and especially for the negative reviews.
Compatible with your version of WordPress
Good maintenance wood mean that you keep your WordPress installation up-to-date along with the plugins and you should take a note as to the minimum requirement for a plugin as well as How recent of a version of WordPress the plugin is k is compatible with.
How to install a WordPress plugin
- Go to the plugins menu
- Click on the ADD NEW button
- Use the search to find a plugin
- Click the INSTALL NOW button
- Click the ACTIVATE button
Users Menu
To control who has access to your WordPress admin dashboard. The users menu allows you to create new users, assign permissions and update their profiles.
A good rule of thumb is to only give minimum access needed for a user to perform their tasks. A user that only writes blog posts doesn’t need administrator access to the whole website where they have complete control.
Some website owners if they’re the only people updating the website they may only have one account which has admin rights.
If more than one person contributes to your website and some else does the administration. It’s important for your website security that you assign the correct role to the individual to prevent mistakes.
WordPress user roles
These are the five standard user roles that are active when you install WordPress.
More roles may be added when you install other plugins such as woocommerce which is an ecommerce store plugin for WordPress. On install Woocommerce will add additional user roles to help administrate the store.
Subscriber: A user who can only manage their profile.
Contributor: A user who can write and manage their own posts but cannot post them
Author: A user who can publish and manage their own posts.
Editor: A user who can publish and manage posts including the posts of other users
Administrator: A user who has access to all the administration features on the website
Tools Menu
The tools menu is there for the administrator to import and export data into WordPress. These tools make changes to your website database and should only be used by administrators that understand how to use them.
Available tools
There might be a time when you want to convert the tags and categories and vice versa. the categories and tags converter is what will do that for you but as mentioned earlier you should really plan out your website so you don’t have to make these changes to the back end of your website.
Import
If you have posts and comments from another blogging platform WordPress tries to make the importing of this data Easy by offering plugins to help you along the process.
Currently you can import posts and comments from blogger, LiveJournal, Movable type and typePad had, RSS, tumblr and and lastly you can use the import feature to import post, pages, comments, custom fields, categories & tags from another WordPress website.
Export
If you’d like to export your data such as posts, pages, comments, custom fields, categories, and tags from your website the export menu will allow you to do that by creating an XML file to save to your computer.
Export Personal Data
Use this tool to export personal data of a user from the WordPress database it includes the user account data and any plugin that may access a user account.
Erase Personal Data
Use this tool to erase a users personal data from your website and have it permanently removed from the database.
Settings Menu
The settings menu is the first place you should go after you install WordPress. It’s where you’ll go to make changes to how your website acts. As an example it’s where you were go to change the date and time and URL structure ( Permalink ).
It’s best to set up these settings correctly the first time as some settings have cause issues later on if not configure properly.
You’ll also find that most plugins will pull information from your settings menus, even though most plugins will allow customization through a different menu.
General Settings Menu
Site Title: Your site title is the name of your website. When you open up a new browser TAB it’s the name within tab.
If you’re building a business website your business name or company name will go here. Alternatively if it’s a blog the name of the blog will go here.
Tagline: The tagline can be used to explain what your website is about. It will be shown in the browser TAB right after your site title.
WordPress address URL: This is the address to your website.
Site address URL: Unless you install WordPress in a different directory put your website address.
Email address: This field is where you would place the admin or webmaster email address. If it’s just you that’s looking after the website simply add your email address.
I do want to point out that WordPress and a lot of plugins will use this email address to send notifications about updates and general correspondence.
Membership: When this box is checked anyone can register and create an account on your website.
New user default role: Set the permissions for the user role when someone creates an account on your website.
Site language: Select the native language you want your website to be viewed in.
Timezone: Set the time zone for your website either in UTC or select a location.
Date format: Set the format that you want dates to be displayed
Time format: Set the format that you want times to be displayed in
Week starts on: The default is Monday, but you can set the start day to any day of the week.
Writing Settings Menu
WordPress allows you to add posts to your website by simply sending emails. The writing settings is where you will set up the default settings To receive these emails and automatically post to your website.
It’s advised that you create a separate email account that you keep secret and exclusively for this purpose.
Reading settings
Your home page displays: By default WordPress shows your latest posts on the front page. But you do have the option of creating a static page and making that the homepage.
Now having said that you’re theme does control the look of your website and especially your homepage.
So even though you may set the setting to your latest posts depending on how the theme is designed it may not necessary show just the latest post.
When setting up a new site just leave this as your latest posts and left the theme dictate how the website will look.
Blog Pages show at most: This setting will allow you to dictate how many blog posts are shown on one page at a time.
A featured image, the blog title and a summary of the blog post will be shown. The default setting is set to 10 posts to be show on one page.
Syndication feed shows the most recent: Once you have started to add blog posts to your website. WordPress will automatically create an RSS feed for only your blog posts. RSS stands for Really simple syndication and it’s a super easy way to distribute your content so others can read using an RSS reader.
The link to your feed is http://example.com/feed ( simply change example.com to your website address )
I recommend leaving the defaults of 10 articles to be shown in your RSS feed
For each article in a feed show: You have the option of showing the whole Post in your feed or just a summary.
I recommend changing this setting to summary. Because when someone reads it in their RSS Reader. They will see the first couple paragraphs of your blog posts and then have a link back to your website, which is an excellent way of getting people to visit your website.
Search engine visibility: Leave the setting unchecked because you want to encourage search engines to index your website. Meaning your website will be visible when people try to search for various topics that you may be writing about.
Discussion Settings Menu
Media Settings
When you upload a photo to your WordPress website it actually creates 3 copies of it.
Depending how a theme is created it may take the settings from this page and use them throughout the theme.
There are exceptions where plugins such as woocommerce or even other speciality type themes, where they will have their own image sizing and not necessary take the dimensions from here.
A good example is a product image for WooCommerce or featured header image for a page or post may go beyond the dimensions of what’s listed.
WordPress by default offers three image sizes – thumbnail, medium size and a large size. With the dimensions being in pixels.
Thumbnails can be used in many places around your website most common is usually on the side bar or as featured Post thumbnail in a widget.
The default setting is 150 x 150 pixels. I would make this slightly larger to 200 pixels especially if you use detailed photos.
You also have the option to crop the thumbnail to the exact dimensions, you lose part of your image in the process. Personally I would uncheck it and see what it looks like.
Medium size images can be used in featured posts and also featured posts widgets. Default I like to make these bigger somewhere between 600 pixels to 800 pixels.
Large size images By default are 1024 pixels long I would simply leave these dimensions as it. This size image can be used as a feature header image or even on the home page as a main image.
Uploading files: In the media settings there is an option for organising your uploads into month and year based on folders.
Leave this box checked as it’s more of an organisation for the back end that you won’t necessary see unless you use an FTP client to login and view the files on your web server.
When you access photos from the admin dashboard and you add them to a post you’ll see all the images as thumbnails in the order of the newest to oldest.
Permalink Settings
WordPress allows you to create a custom URL for your pages and posts. It’s extremely important that you set your permalink once and not change it later as changing it at a later date could break your website and cause 404 errors. It is possible to do it but requires a lot of work to do it correctly.
By default WordPress puts the day and name in the url. I find that this makes the url extremely long and not memorable for people.
A much better option would be to use the post name in the url
This means that a link to a post or page would be your website address followed by the page or post name.
E.g example.com/about or example.com/holiday-photos
Privacy settings
It’s good practice to include your privacy policy on your website just to let your visitors know how you be collecting their data and how you be using it.
WordPress now includes privacy settings so you can include this page. A sample privacy policy has been included to get you started. But you should consult with a lawyer or solicitor to make sure you are including the right information for your visitors.